
Angular.js es un software muy reconocido en el mundo del desarrollo web, es muy demandado entre los programadores que desean que su sitio digital cuente con todas las aplicaciones necesarias, tanto para complacer las exigencias de diseño de sus usuarios, como para ofrecer una experiencia de navegación de otro nivel.
¿Qué es Angular.js?
Índice de contenidos
El Angular.js es un framework de JavaScript que se basa en un código abierto de Google, el cual contiene una serie de libretas con muchas funciones, especialmente para el desarrollo de aplicaciones online. Igualmente, ofrece una serie de patrones de diseño para llevar a cabo los proyectos de dichas apps.
¿Para qué sirve?
Desde su aparición en el año 2009 ha facilitado el trabajo en el desarrollo de muchas página online, aquí te presentamos una listas de las mejores ventajas de este software.
Sincroniza de forma automática entre las vistas y lo modelos.
Reduce de forma significativa los códigos utilizados en JavaScript.
Aumenta el flujo de aplicaciones que se basan en navegador con MVC.
Este software permite considerar las pruebas de las aplicaciones como iguales, gracias a la estructura del código, la dificultad de las pruebas se reducen.
Es capaz de diferenciar una aplicación del lado del cliente y otra del lado del servidor, así el trabajo avanza de forma paralela.
Permite guiar a los desarrolladores en el proceso de creación de la aplicación, pasando por el diseño de interfaz de usuario hasta las pruebas.
Todas las aplicaciones que se desarrollan en este formato se conocen por ser de una sola página es decir single page application. El principal motivo para la utilización de esta herramienta es reducir en gran forma toda la complejidad que trae consigo el JavaScript, ya que reduce el código que necesitan todas las páginas online. También se adapta al HTML tradicional y se puede convertir a un formato DSL para utilizarlo en una app móvil.
Diferencias antre Angular.js y Angular
En el 2018 los desarrolladores de este software de código libre crearon un nuevo framework totalmente desde cero, incluso con conceptos y formas de trabajo completamente distintos. Algunos lo han llamado Angular2, sin embargo, este proyecto se denomina simplemente como Angular y se puede decir que es un sistema que puede ser hasta 5 veces más rápido que Angular.js.
La principal diferencia que tiene con éste último es que cuenta con un sistema de inyección de dependencias jerárquico, esto quiere decir que detecta los cambios utilizando árboles unidireccionales. Esto mejora el rendimiento del desarrollo, facilita el proceso y es aún más rápido. Por lo que es una excelente alternativa cuando se trata de diseño web. Aquí hay otras diferencias importantes que vale la pena que verifiques.
Angular está diseñado para móviles, por otro lado la versión JS se diseñó solo para la creación de apps web de tipo SPA.
La nueva versión también soporta diferentes lenguajes no solo JavaScript, sino también TypeScript, ECMAScript y Dart.
Ambos utilizan direcciones diferentes al momento de programar, por ejemplo, la versión más antigua utiliza la dirección One Way Data Binding para enlazar los datos, mientras que la versión más nueva utilizar Property para actuar.
La curva de aprendizaje es un poco más amplia en la nueva actualización, sin embargo, suele ser más sencillo para quienes ya domina el sistema anterior.
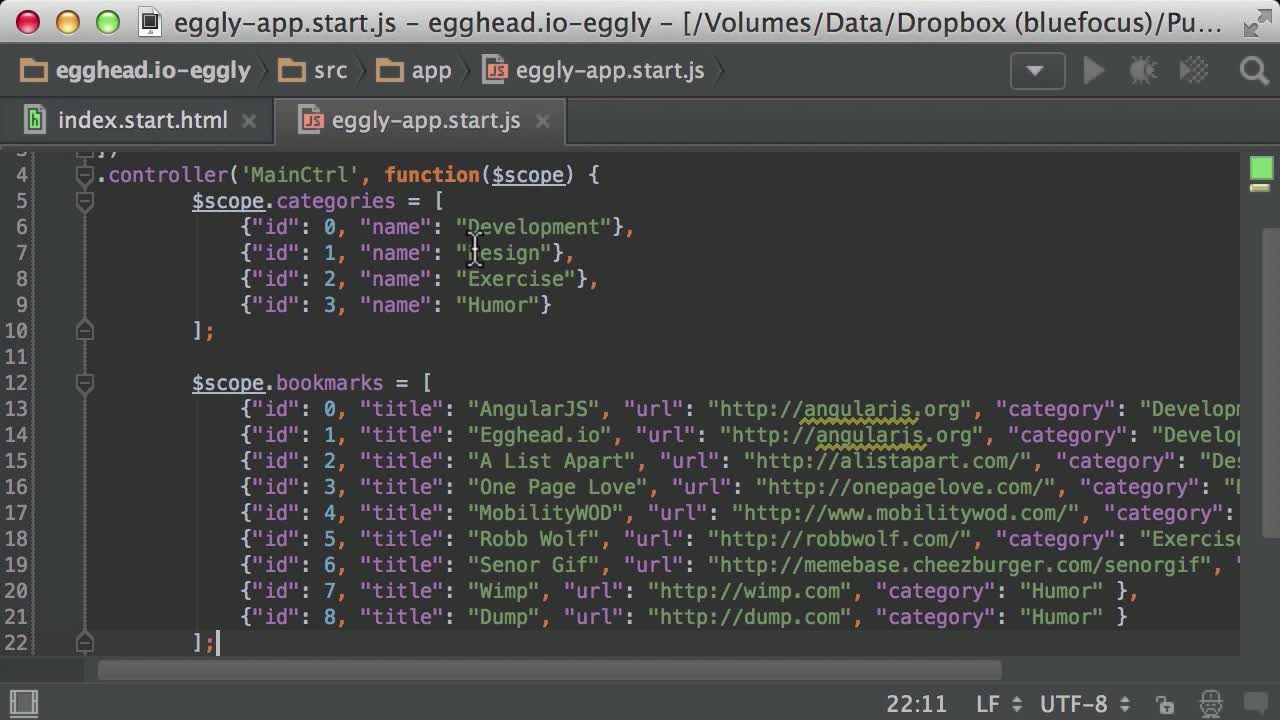
Ejemplo de Angular.js
Function HelloController($scope)
{$scope.greeting = ‘hello’;)
Tendremos disponible en html una variable greeting cuyo contenido es ‘hello’. En el html, podemos poner algo como esto
{{gretting}}
Se ha colocado un div, y en él, el atributo data-ng-controller=”HelloController”. Ese HelloController es la función javascript que hemos definido en app.js y que hará de controlador Angularjs.
Aquí también tienes una imagen para visualizar un ejemplo de cómo se utiliza Angular.js para programar.